If you still haven’t read my article on How To Use Flash Once Effect in PowerPoint, then you must give it a look. I’m saying this because when I will explain the animations used in this Realistic Walk Cycle in PowerPoint but in fact, I will be explaining more about the Flash Once effect.
Brief About Realistic Walk Cycle Animation in PowerPoint
As the video tutorial is without narration but I still explained the Walk Cycle presentation in the beginning that we will take different walk poses of a character having a Transparent background. When we say Transparent, then it is usually associated with PNG file format and what is that for? You can overlap the transparent images on top of any other object without hiding any part with a white or any other background color. See Figure 1.1:
In Figure 1.1, we used 3 different PNG image files. The Background image is in full size and full of colors, so it doesn’t matter whether it is transparent or not because it is behind the other 2 pictures. If you will bring that background on top then surely it will hide both of those character images because the background is filled with colors and there is no empty area called transparency. Image of Man can be called a complete PNG file having a Transparent Background.
This image is only covering the area on top of the background related to the shape of the character. See the space between his legs and you can see the white flower in the Background image.
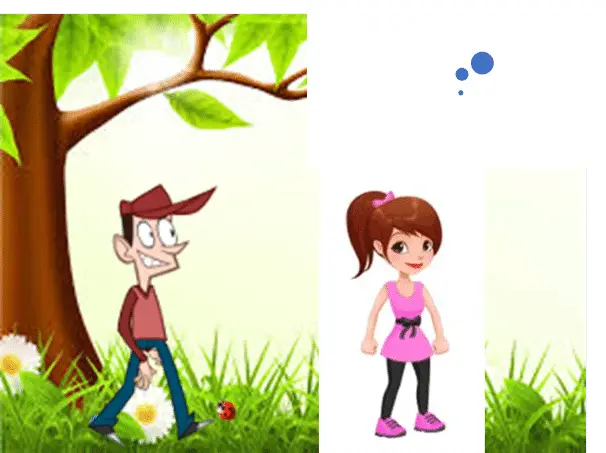
3rd picture also has the file extension PNG but not all the PNGs always have Transparent background. It totally depends on the creation of the file and whether the application supports those features. Even PowerPoint support Save As PNG file type format but they are not transparent. Doesn’t matter if you are using a White Background Slide Color or any other; when exported as a PNG image through PowerPoint, it will always have a background that will hide the background objects. See Figure 1.2:
Look at the white area covered by the 3 dots image in Figure 1.2. This 3 dots image file has been Save As PNG Format using PowerPoint and then placed on top of the background image and you can see that it is hiding the background with white color.
The idea is that either you draw different poses of a character using the Shape Tools (behave like having a transparent background) or Adobe Illustrator or in whatever Graphics Designing app you are good at and then use the Flash Once effect to show one picture in 0.10 seconds and all 9 of them in total 0.90 seconds duration having delay timing of 0.10 seconds.
So, what are the different walk poses PNG or Vector images going to do with Flash Once in 0.10 seconds? I have already explained this in my Easy Method of Creating Animated Scene in PowerPoint tutorial and you will surely notice the similarity of using the Flash Once again for that presentation as well. Don’t take it seriously but
A Graphic Designer can be an Animator but an Animator should also be a Graphic Designer.
I mean, let’s say once you have understood the concept of using Flash Once effect to create Motion in objects using different poses or frames; you can imagine the #PossibilitiesWithPowerPoint and a few examples can be seen @ http://pptheaven.mvps.org/
Idea of Making Walk Cycle in PowerPoint
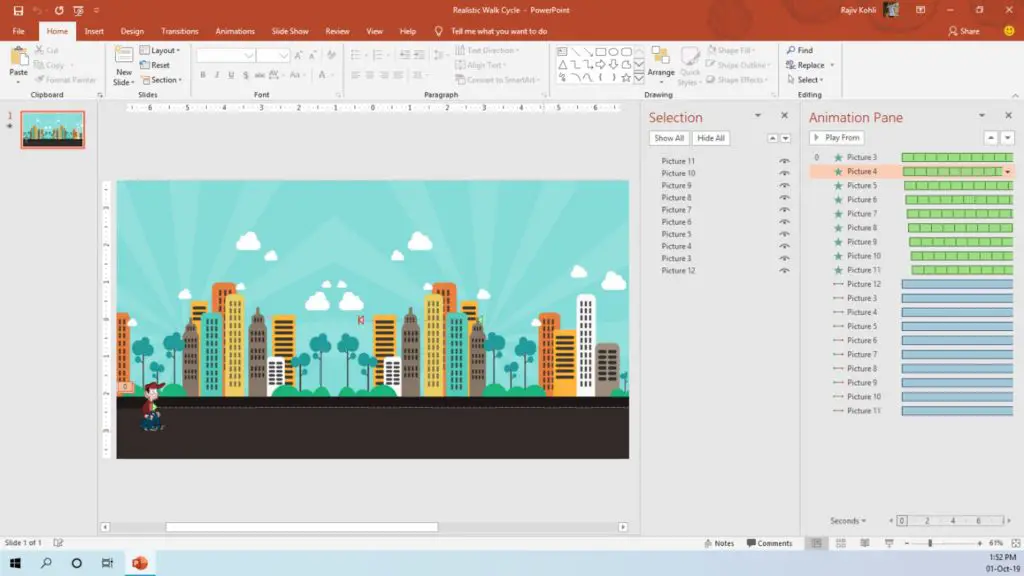
So after reading all these articles about Animation, Flash Once, and PNG file format, you can easily guess the animations I used in this Walk Cycle presentation. Look at Figure 1.3:
Buildings in the background are a single long picture moved slowly using Left Motion Path. Then you see the character walking on the road which creates the first impression of how it could be done in PowerPoint. So, we are showing 9 different walks pose images within 0.90 seconds, and with that much playing speed of different frames, you see them as a single image. See Figure 1.3:
All the objects on the slide can be seen in descending order but animations are in ascending order except for Picture 12, which is the Building Background image. The positions of each of the 9 walk pose images have been shown in the Selection Pane and in Animation Pane you can see that Motion Path has been applied. Each walk pose image is exactly on top of the other with exact positioning. The background is moving to the left and all 9 images are moving to the right.
Starting from Picture 3, our first walk pose image, we applied the Flash Once and Right Motion Path animation effects (you should read How To Get and Use Flash Once in PowerPoint 2010 / 2013 / 2016 / 2019). Then we used Animation Painter with Selection Pane to replicate the same effects in the rest of the 8 walk pose images.
From Picture 3 to Picture 11, we are using the same Flash Once animation duration for all the walk poses images i.e. 0.90 Seconds and we repeated this 10 times. Within 10 seconds that character will be out of the slide area and then we added 0.10 seconds Delay Timings between each Flash Once animation like for Picture 4 delay timing is 0.10 seconds, Picture 5 0.20 seconds, and so on.
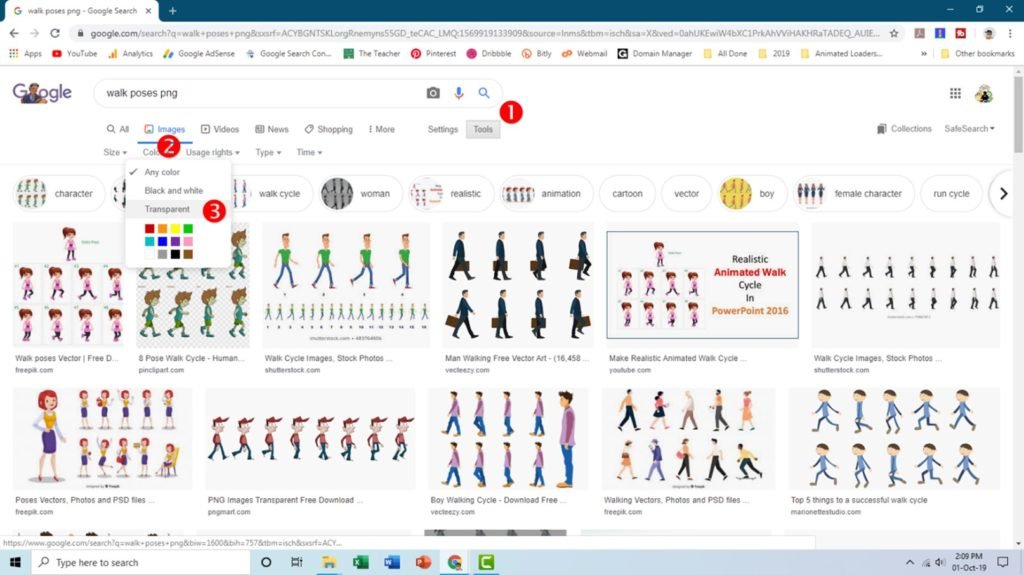
When you will Google for ready-made walk pose images, type like this: “Walk Poses PNG” or see Figure 1.4 to look for the option to ask Google to search for images of a specific color or with transparency.
When you will see the slideshow, you will see a character walking over the screen. The same technique is used in Movie Theaters where you see 25 still images within one second and you thought, “Hero is singing a song!”
I hope you got The Teacher Point!