Even though there are fewer opportunities of making 2D Animations in PowerPoint but still, you can combine various techniques to come up with something new out-of-the-box like Twitter vs Batman Animation. You can create this effect with or without the Morph Transition and some of you, who are still missing the Morph in your Transition tab can follow the second method described in this article.
Original animation inspiration by:
https://codepen.io/BritoMari/pen/MEzZWm
A PEN BY Mariana Brito
Twitter vs Batman Animation using Morph Transition
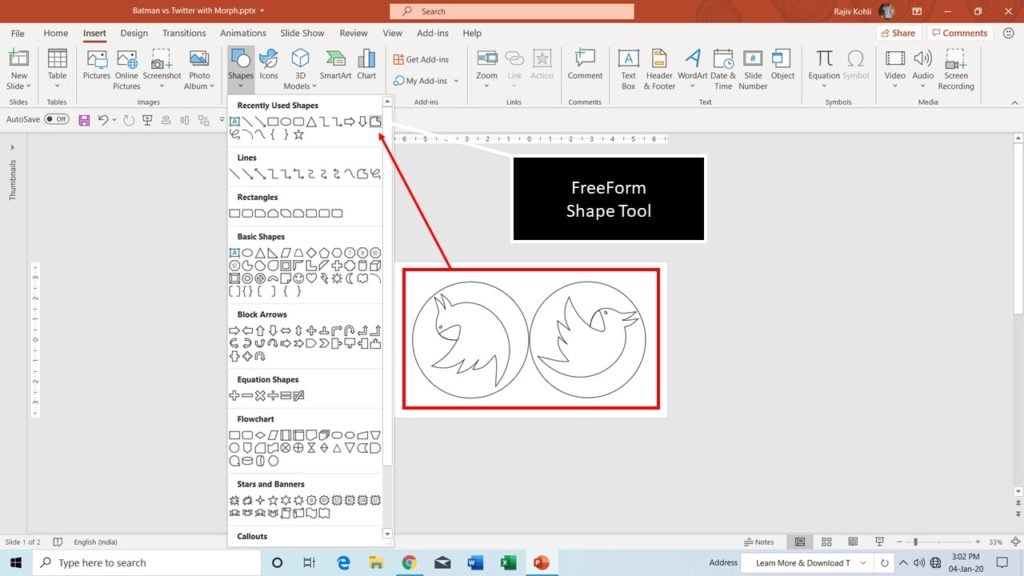
- If you know how the Morph Transition behaves then surely you can accomplish this effect in a few minutes. The only time-consuming task is designing Batman and Twitter Logos. Make sure to be a master of Shape Tools if you really want to try making animations in PowerPoint. Take a look at the Wireframe View of both of the logos in Figure 1.1. Both logos have been drawn using the FreeForm Shape Tool from the Insert tab.
- Note down the extra circles around the logos. They have been placed around the logos to apply Action Settings later on. Just keep reading.
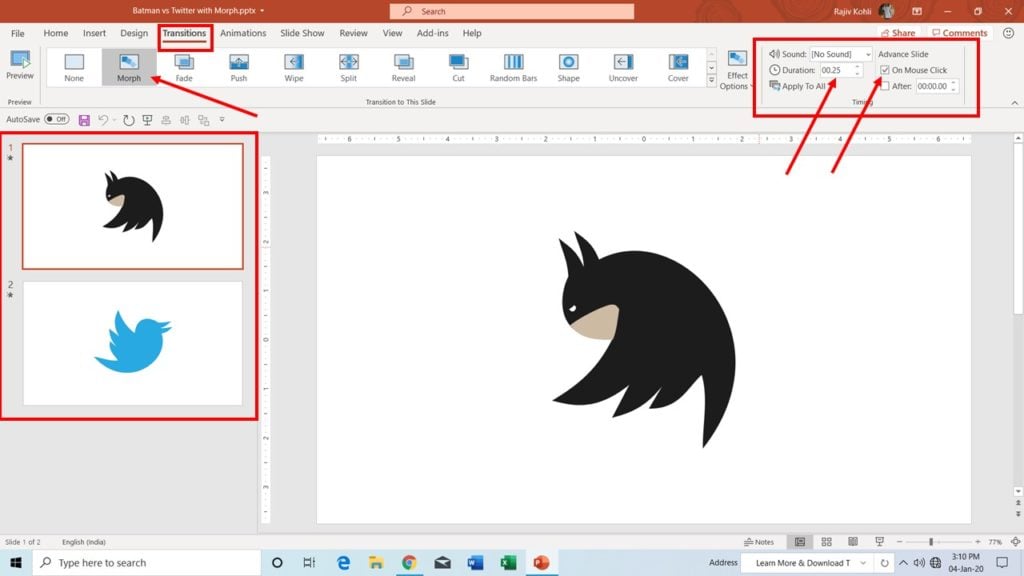
- So, once you have both of the logos ready (or some other shapes that you want to try with Morph) place each of them on a slide. Click the Transition Tab and apply the Morph Transition with a Duration Timings of 0.25 Seconds and Advance Slide set to On Mouse Click. Take a look at Figure 1.2, where we are applying Morph Transition to the first slide. We don’t want the slideshow to run through the slides automatically instead we want the logo to change if someone clicks or hovers the mouse near the logo.
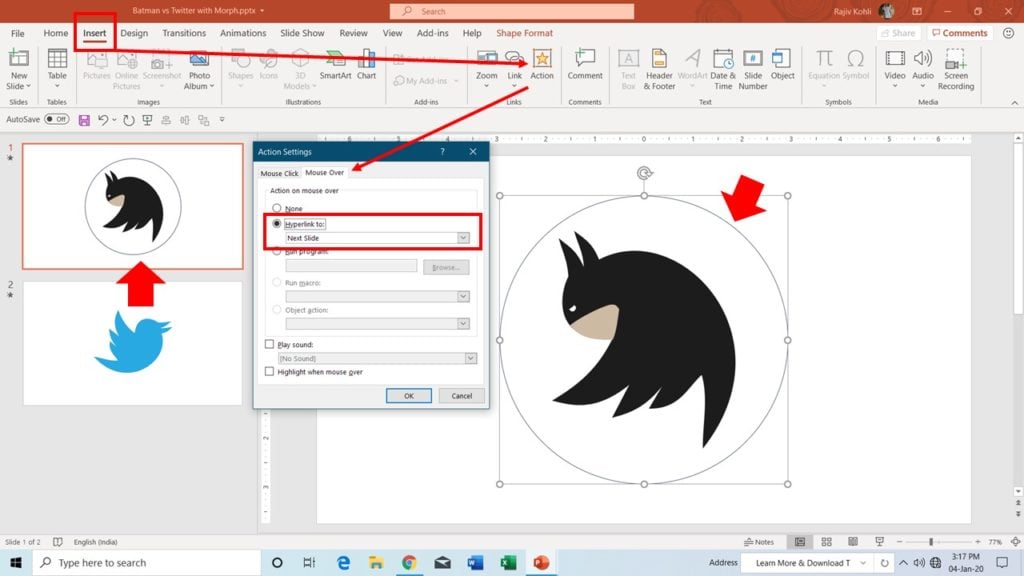
- As shown in Figure 1.1, the outer circles around the logos will now be used to apply Action Settings. As we want to apply an Action during the slideshow that if someone hovers the mouse over the Batman Logo then what action should be taken? PowerPoint supports two types of Actions over different types of objects like Shapes, Pictures, WordArt, or other Objects:
- Mouse Click
- Mouse Over
- The outer circle shown in Figure 1.3 is just for illustration purposes as we are applying the Action Setting – On Mouse Over by selecting this circle and setting Hyperlink to Next Slide.
- If the viewer will hover the mouse over that circle then PowerPoint will automatically skip the slideshow to the next slide. Even if the viewer clicks anywhere on the slide during the slideshow then still it will move to the next slide because of the Advance Slide (as shown in Figure 1.2) is set to On Mouse Click. Later, you can hide those circles by applying No Outline – from the Format tab.

- Here, when the Morph Transition plays its role by showing the contents from the first slide, transforming into the contents on the next slide, which makes our Batman vs Twitter Animation. You can apply the same Morph Transition settings for the second slide of the Twitter logo. Morph Transition with Action Settings – Mouse Over – Previous Slide or First Slide.
Keep in mind that during the slideshow, if the viewer will hover the mouse over the Batman logo then PowerPoint will immediately skip to the next slide while transforming the contents with Morph Transition. The cursor position will probably now be on top of the Twitter logo on the second slide.
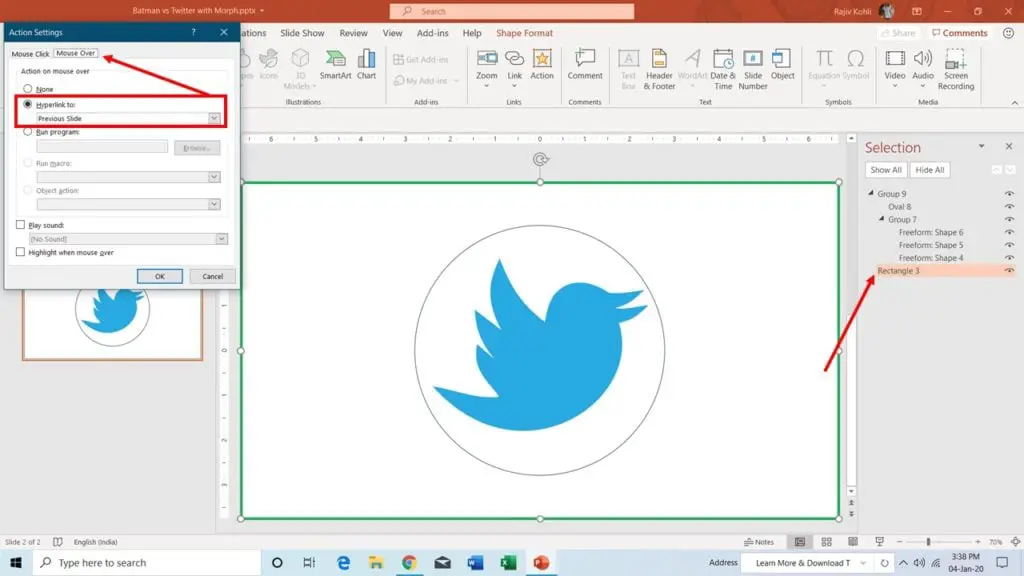
- In Figure 1.4, you can see that we have drawn a slide-size rectangle (shown in Green color, and later we will hide it using No Outline). We will apply Action Settings to the rectangle; so that; when again the viewer will try to move the focus of the mouse pointer out of the Twitter Logo then the slideshow will automatically switch back to the previous slide, which will create an infinite loop between these two slides (unless you press the ESC key).
That’s all with the Morph!
Twitter vs Batman Animation Without Morph Transition
What if you don’t have the Morph Transition? Can we still make this animation in PowerPoint? Sure! We can use the SPIN Emphasis effect in replacement. So all the above steps will remain intact and you only need to apply the SPIN effect on the logos while adding one more slide to your presentation. Let’s take a look at Figure 2.1:
- To create this animation without the Morph Transition, we have grouped the outer circles with the logos. Later, we can easily apply the SPIN effect on the grouped object.
- We duplicated the first slide and placed it on Number 3. Note down the Batman Logo position on the 3rd slide.
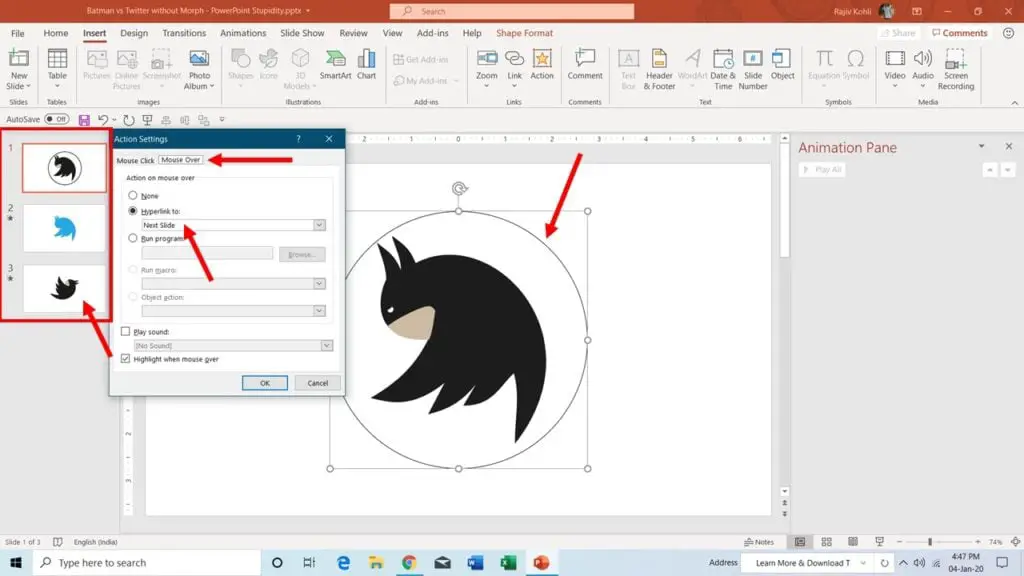
- Figure 2.1 is showing Slide No. 1 having no animation effect but with an Action Setting applied to the outer circle; On Mouse Over – Hyperlink to – Next Slide.
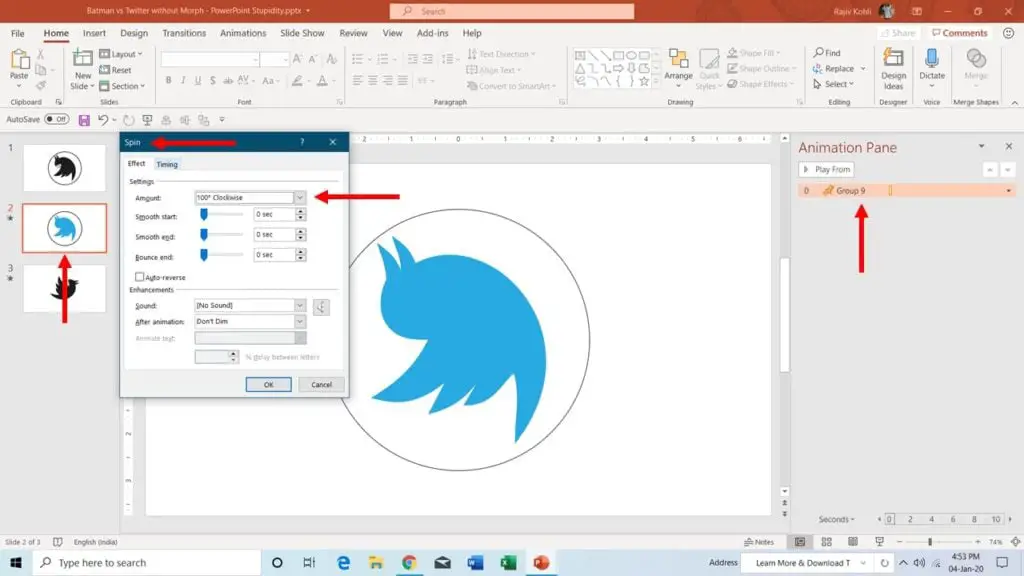
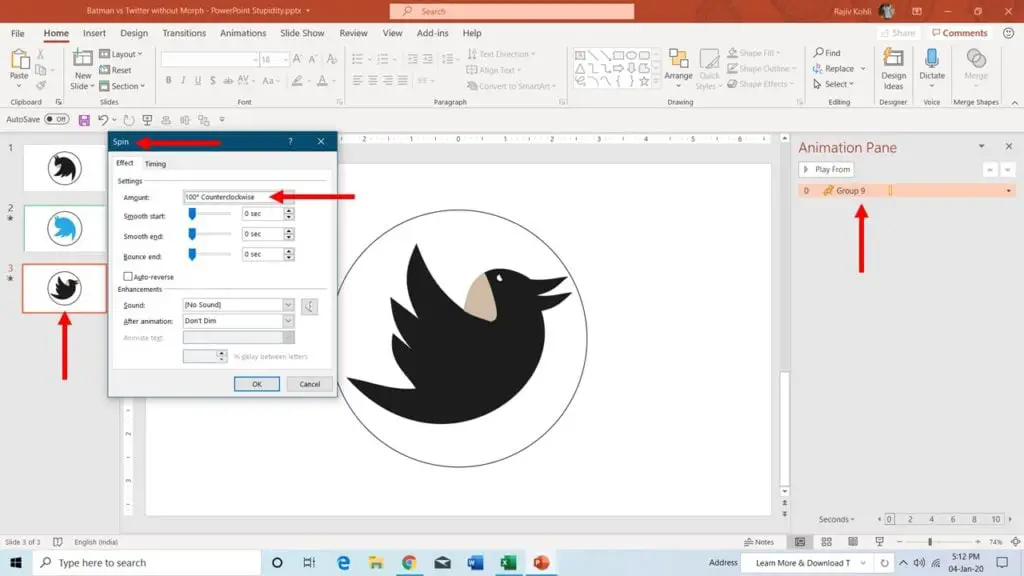
- Figure 2.2 indicates that the SPIN effect has been applied on grouped Twitter Logo with 100 Degree Clockwise Rotation with a Duration Timing 0.25 Seconds – Start With Previous.
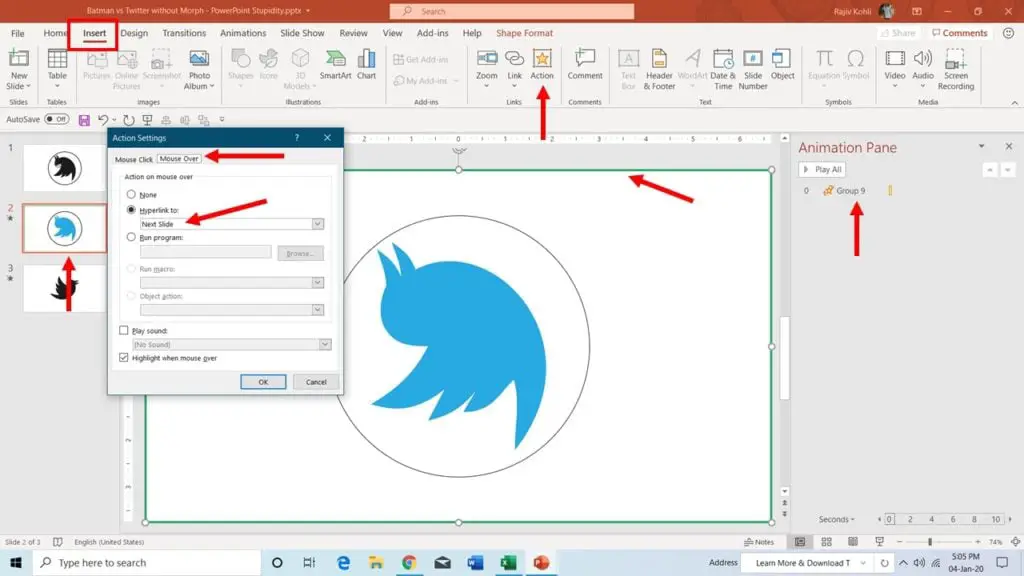
- Even without the Morph Transition, when the viewer will hover the Mouse Over Batman logo then the slideshow will skip to the second slide and then the Twitter Logo will appear with the SPIN effect. Take a look at Figure 2.3 for the Action Settings of Slide 2, which is taking the viewer to the 3rd slide when the mouse hovers over the Green SlideSize Rectangle.
- Finally, on the 3rd slide-in Figure 2.3, note down the position of the Batman Logo as we are going to Spin it back to 100 Degree CounterClockWise. So the starting position of the Batman logo on the 3rd slide is matching with the position of the Twitter Logo on the 2nd slide.
- To make a loop, you can apply the Action Settings on the 3rd Slide linking back to the 2nd slide and that will create a loop between the 2nd and 3rd slide.

#ListenMicrosoft – Action Settings and Animation Effects doesn’t work together in loops.
Rajiv Kohli
I hope you got The Teacher Point.
Watch Batman vs Twitter Logo Animation in PowerPoint Tutorial
The article also applies to the following versions:
- PowerPoint 2007
- PowerPoint 2010
- PowerPoint 2013
- PowerPoint 2016
- PowerPoint 2019
- Office 365 With Morph Transition